우리 어디가?
관리자
view : 1253
| 기간 : | 2015-07-20 ~ 2015-12-09 ( 월,화,수,목,금 ) |
|---|---|
| URL : | 내부서버용 |
| 여행을 다닐 때 일반 여행사처럼 만들어진 여행이 아니라 본인이 직접 웹에서 정보를 얻으며 일정을 짜고 같이 갈 인원을 모아 여행을 다닐 수 있는 환경을 만들어주는 목적 | |
|
프로젝트 명 |
|||
|
우리어디가?(여행일정 관리 사이트) |
|||
|
개발환경 |
|||
|
OS |
Window 7 Home Premium K 64비트 |
||
|
DBMS |
Oracle 11g XE |
||
|
WEB Server |
Tomcat 8.0 |
||
|
Language |
JAVA(J2SE/J2EE, Servlet/JSP,EJB), AJAX, JAVA Script HTML/CSS PL/SQL |
||
|
개발 툴 |
|||
|
DataBase |
SQL Tools for Oracle |
||
|
IDE |
Eclipse Mars Release(4.5.0) |
||
|
관련 문서 작성 |
한컴 오피스 한글 2010 |
||
|
JDK |
Java developer’s kit 자바 개발 도구 v1.8.0_51 |
||
|
ImageTool |
PIXLR EDITOR |
||
|
개발 기간 및 인원 |
|||
|
개발기간 |
2015 10.19~2015.12.04 |
개발인원 |
6 명 |
|
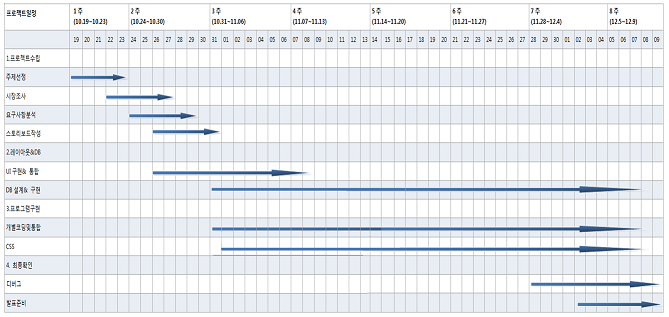
일정 |
|||
|
|
|||
|
개발 배경 |
|
|
자바 교육센터에서 파이널 프로젝트를 진행하는데 주제를 찾던 중에 일정을 만들어주는 사이트를 찾아 우리가 한번 만들어보면 재미있을 것 같고 각종 라이브러리를 추가하고 만들면서 공부가 많이 될 것 같아서 선정하였습니다. 여행을 다닐 때 일반 여행사처럼 만들어진 여행이 아니라 본인이 직접 웹에서 정보를 얻으며 일정을 짜고 같이 갈 인원들을 모아 여행을 다닐 수 있는 환경을 만들어주는 목적으로 시작되었습니다.
< 주요 기능 > 1.여행을 계획할 수 있는 기능 및 가고 싶은 명소에 대한 정보 확인 2. 단순 여행계획 뿐 아니라 여행을 함께 할 수 있는 동행 찾기 서비스 및 쪽지기능 제공 3. mypage 에서 내가 계획했던 여행 및 내가 쓴 댓글 확인 가능. 4.. 관리자 페이지 별도로 제작, 회원관리, 신고관리, 명소정보 추가 기능 구현. |
|
|
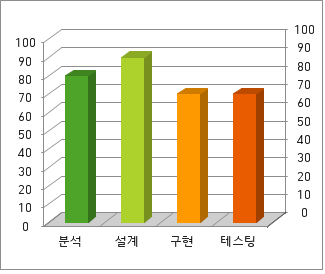
전체 참여도 |
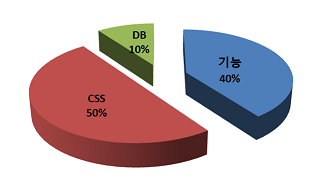
개발 참여도 |
|
|
|
|
사용 된 주요 기술 |
|
|
Ajax - 데이터를 클라이언트에서 서버로 비동기적으로 요청 (회원가입시 실시간으로 닉네임, 아이디 중복확인 및 각종 검색기능 처리, 닉네임 메뉴팝업 처리 등)
Jquery - 소프트웨어를 제작할 때 자주 사용되는 기능들을 쉽게 사용할 수 있도록 모아놓은 자바스크립트 라이브러리 (로그인 메뉴팝업, 일정 등록시에 명소들 드래그앤드랍 이벤트, 이미지 슬라이더 등)
map(Naver 지도 API) - jsp에서 지도를 띄우고 표시기능을 가능하게 해주는 라이브러리 (명소를 입력할 때, 일정을 등록할 때 지도를 이용하여 좌표를 입력하거나 출력받아 처리)
Java Mail - 자바 어플리케이션 및 jsp에서 이메일을 보낼 수 있는 라이브러리 (회원가입시 이메일로 인증번호 보내기, 아이디찾기, 비밀번호찾기 모두 이메일 연동)
Mybatis - 간단한 xml서술자를 이용하여 간단하게 자바빈즈(자바객체)를 sql구문에 맵핑(연결)시키는 ORM프레임워크. (DB쿼리 모두 Mybatis로 처리)
Json - 속성-값 쌍으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷. 비동기 브라우저/서버 통신 (AJAJ)을 위해, 넓게는 XML(AJAX가 사용)을 대체하는 주요 데이터 포맷. (일정 입력시 장소 한곳 한곳의 데이터들에 대한 입력값들을 DB에 전송시 사용)
Smarteditor - 웹상에서 게시글처럼 텍스트를 입력할 때 사용자들이 직접 스타일을 적용 시킬 수 있게 만들어주는 라이브러리. (커뮤니티, 일정등록 시 장소에 대한 설명글 작성할 때 사용) |
|
|
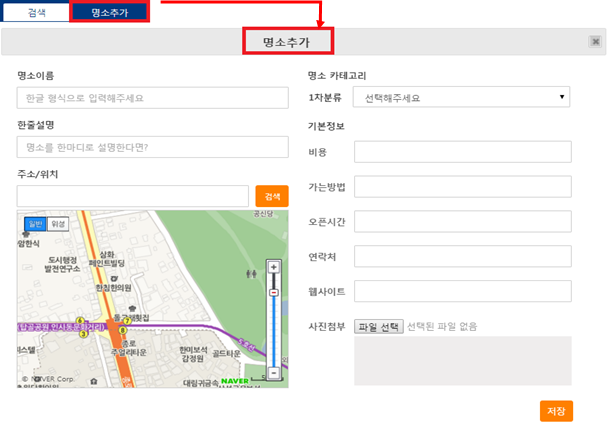
실행화면 |
|
|
|
|
|
세부내용 |
|
|
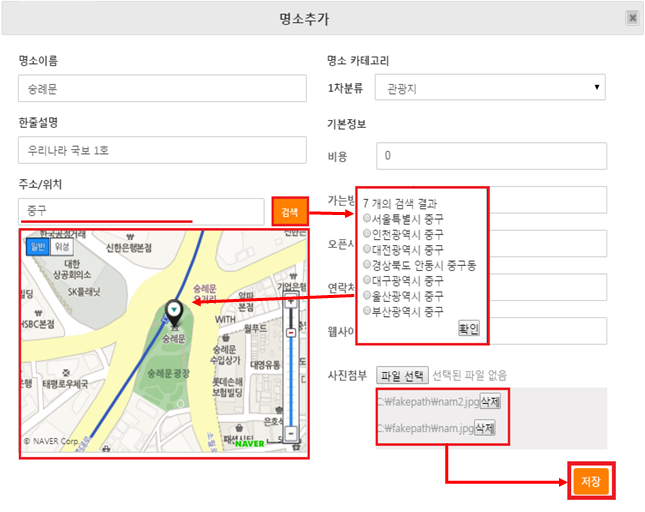
1. 관리자 아이디로 로그인 했을 시, 명소 찾기 영역의 좌측 상단부분에 명소추가 탭이 나타남 2. 명소 추가 탭 클릭 시, 명소추가 modal팝업창이 발생하여, 새로운 명소추가가 가능함. |
|
|
상세화면 |
|
|
|
|
|
세부내용 |
|
|
1.장소 입력 후 검색버튼을 클릭하면 우측에 이름이 포함된 지역이 검색된다. 2. 지역선택 후, 지도상에 원하는 위치를 클릭하면 마커가 생성되고, 경도위도에 따른 주소가 자동으로 입력된다. 3. 파일(사진)첨부가 가능하고, 파일삭제가 바로 가능한 기능을 제공함. |
|
|
상세화면 |
|
|
|
|
|
세부내용 |
|
|
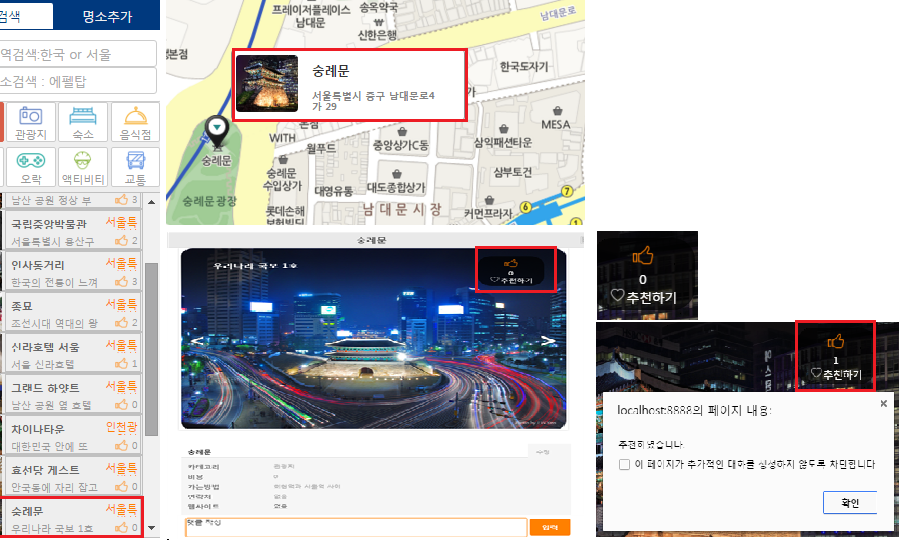
1. 저장버튼 클릭 후에 좌측리스트 제일 아래쪽에 입력한 명소가 추가됨을 확인할 수 있다. 2. 추가된 명소를 클릭하면, 리스트 우측의 지도에 명소가 표시된다. 3. 표시된 명소를 클릭하면, 입력했던 명소의 상세정보 페이지를 볼 수 있다. 4. 명소 상세정보 페이지의 우측 상단을 클릭하면 현재 명소를 추천할 수 있고, 한번 더 반복하면 추천이 취소된다. |
|
|
상세화면 |
|
|
|
|
|
세부내용 |
|
|
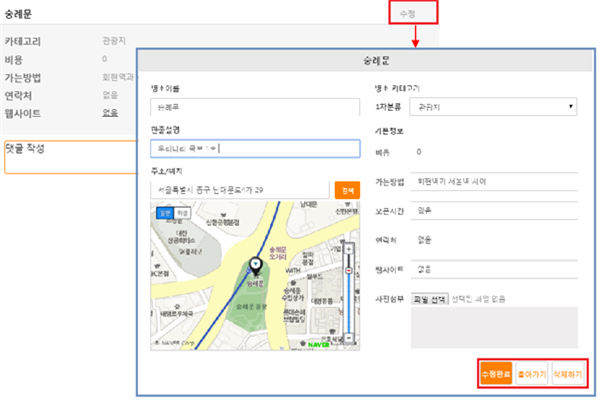
1. 명소상세페이지 우측상단에 관리자로 로그인시 수정 버튼이 활성화됨 2. 수정버튼 클릭 시 명소수정페이지가 Modal 팝업이 발생 |
|
|
상세화면 |
|
|
|
|
|
세부내용 |
|
|
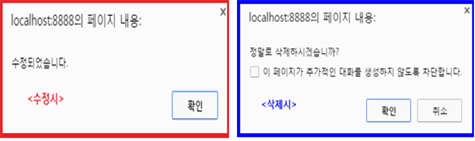
1. 수정 후, 하단 수정완료버튼을 클릭하면 수정되었다는 팝업 발생 하고, 수정됨 2. 좌측하단 삭제버튼을 클릭하면, 추가했던 명소에 대한 내용이 삭제됨. |
|
|
상세화면 |
|
|
|
|
|
세부내용 |
|
|
1. 명소추천페이지의 기본리스트
[참조1] 좌측상단의 명소검색 탭에서, 원하는 검색어 입력 시 해당 검색어를 포함하는 명소가 리스트에 나타난다.
[참조2] 검색 탭 아래 카테고리별 이미지를 클릭하면 카테고리에 해당하는 명소가 리스트에 나타난다. |
|